Androidアプリを開発してみたいけれど、「位置情報の取得って難しそう」と感じていませんか?
でも大丈夫です。この記事では、Jetpack Composeを使って、簡単な位置情報アプリを作る方法を、初心者でもわかるように丁寧に解説します。
🚩 この記事でわかること
- Jetpack Composeとは何か
- Androidで位置情報を使うには何が必要か
- パーミッションの設定方法
- 実際に現在地を取得し、画面に表示する方法
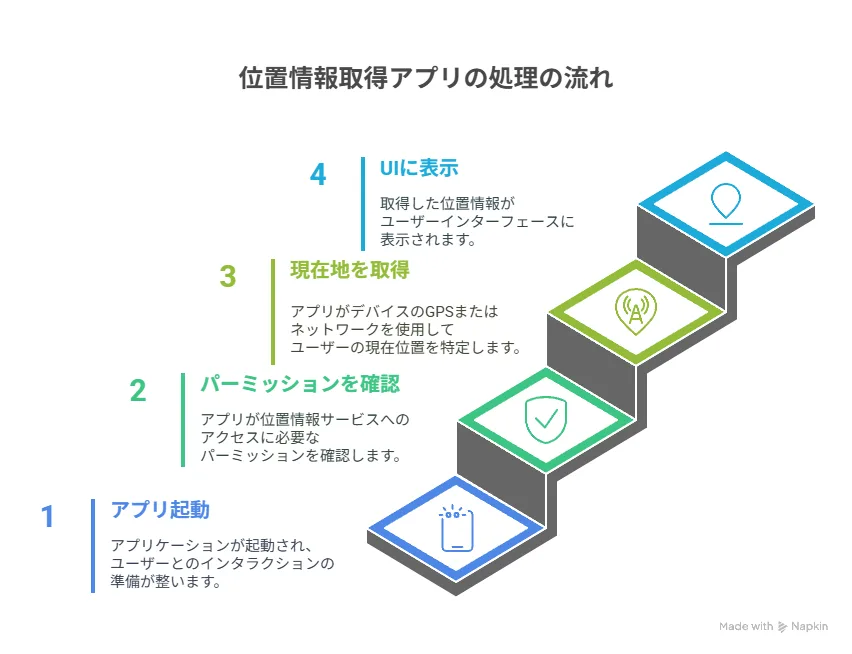
🧱 まずはアプリの仕組みを理解しよう
アプリで現在地を表示するには、いくつかの手順が必要です。

この図のように、アプリは「ユーザーからの許可」を得てから、「GPSを使って現在地を取得」し、それを画面に表示します。
🛠 Jetpack Composeってなに?
Jetpack Composeは、Androidアプリの画面(UI)を作るための新しい方法です。
以前はXMLで画面を作っていましたが、ComposeではKotlinだけでシンプルにUIを書けます。
また、Jetpack Composeの基本的な使い方や概念については、以下の記事で詳しく解説しています。
本記事では位置情報機能にフォーカスしているため、Composeの基礎が不安な方は先にこちらをご参照ください。
👉 Jetpack Compose入門ガイド
初めての方は、まずそちらをご覧ください。
⚙️ 開発環境と準備
以下の環境で動作確認しています:
- Android Studio Giraffe以上
- Kotlin 1.8以上
- Jetpack Compose 1.5以上
- Google Play Services
Gradleファイルに以下を追加します。
dependencies {
implementation("androidx.compose.ui:ui:1.5.0")
implementation("com.google.android.gms:play-services-location:21.0.1")
}📄 パーミッションを設定しよう
Androidでは、位置情報を使うには「許可」が必要です。これはユーザーのプライバシーを守るためです。
まず、AndroidManifest.xml に次の2行を追加します:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>✅ パーミッションをコードで確認する方法
アプリが動き出したときに、位置情報の許可を持っているかを確認し、持っていなければリクエストする必要があります。
以下は、Composeでパーミッションを確認・リクエストする簡単な例です:
val locationPermissionState = rememberPermissionState(
android.Manifest.permission.ACCESS_FINE_LOCATION
)
LaunchedEffect(Unit) {
if (!locationPermissionState.status.isGranted) {
locationPermissionState.launchPermissionRequest()
}
}🌍 現在地を取得して表示してみよう
実際に現在地を取得するには、Googleが提供している FusedLocationProviderClient を使います。
以下のコードは、現在地を取得し、それを画面に表示するシンプルな例です:
@Composable
fun LocationScreen() {
val context = LocalContext.current
val fusedLocationClient = remember {
LocationServices.getFusedLocationProviderClient(context)
}
var locationText by remember { mutableStateOf("現在地を取得中...") }
LaunchedEffect(Unit) {
try {
fusedLocationClient.lastLocation.addOnSuccessListener { loc ->
if (loc != null) {
locationText = "緯度: ${loc.latitude}, 経度: ${loc.longitude}"
} else {
locationText = "位置情報が取得できませんでした"
}
}
} catch (e: SecurityException) {
locationText = "位置情報の許可が必要です"
}
}
Text(text = locationText, fontSize = 18.sp, modifier = Modifier.padding(16.dp))
}⚠️ 注意すべきポイント
- 位置情報は端末の設定に依存します。GPSがオフだと取得できません。
- 常に位置情報を更新するには
requestLocationUpdates()を使います。 - プライバシーに配慮して、不要な位置情報取得は避けましょう。
🔁 さらに発展させるには?
以下のような拡張も可能です:
- Google Mapsと連携して地図上に現在地を表示する
- ボタンを押したときに再取得するようにする
- バックグラウンドで定期的に位置情報を更新する
✅ まとめ
Jetpack Composeを使えば、AndroidアプリのUIも、位置情報の取得も、すっきりとしたコードで書くことができます。
まずはサンプルコードをコピペして、動かしてみてください。手を動かすことで理解が深まります。



